自动化创建 Digital Cousin(ACDC)笔记
前端时间的学习分享契机,遇到了一个有意思主题 “数字表亲(Digital Cousin)”,把幻灯片整理记录一篇学习笔记。
论文的全名是Automated Creation of Digital Cousins for Robust Policy Learning,作者是斯坦福大学李飞飞带队的AI研究团队。论文结构清晰、简明扼要,我作为小白读者也可以学到很多知识。
从我的阅读角度的三个循序渐进的脉络是:
- 背景:为什么会提出 Digital Cousin?
- 介绍 Digital Cousin 的自动化生产流程(ACDC),以及其中使用的主要AI技术
- 针对 Digital Cousin 的机器人策略训练的实验结果和结论
Why Digital Cousin?
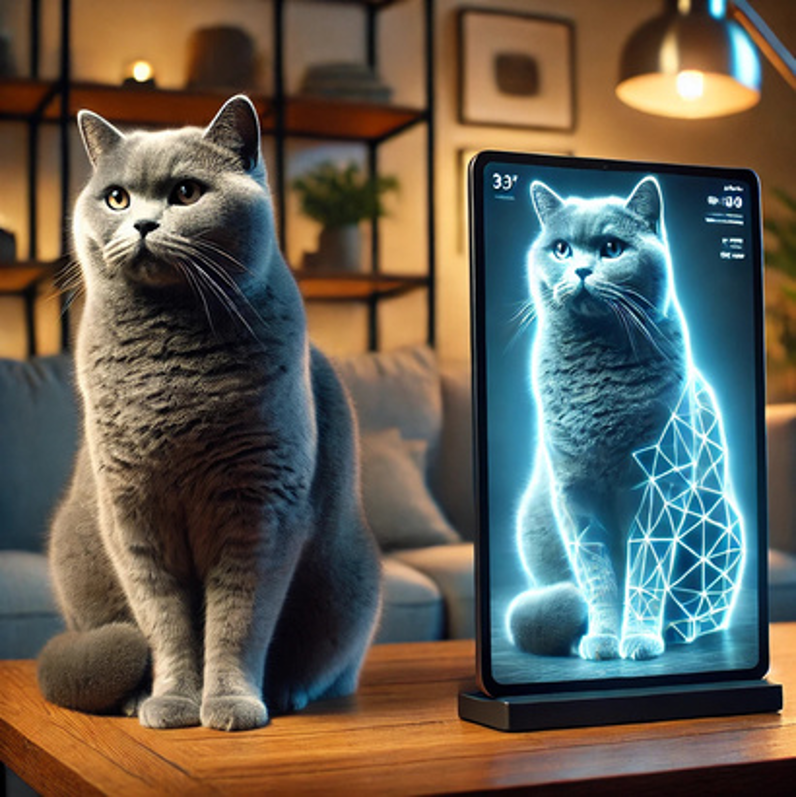
数字孪生/Digital Twin是个现有概念, Digital Twin 是对真实世界中的物理对象、过程、关系或行为的虚拟表达。Digital Twin 追求的是 1:1 高度仿真还原。

聚焦到机器人策略学习这个行业,Digital Twin 的应用已经非常深入且普遍了,一些大型的工厂车间、仓储物流厂商已经在用 Digital Twin场景中训练自己的机器人了。
扩展阅读:
举个例子,视频中是亚马逊的仓储物流管理车间,视频左侧是 Digital Twin 机器人策略训练的虚拟场景,右侧是现实世界场景。
由 Digital Twin 仿真环境预训练的机器人手臂,可以在实际场景尽可能地完成各种工作。 可以用于提升流水线上的工作效率,和帮助改善人类员工的工作舒适度。