HERE MAP API - Part2 Geolocation
在 Part 1 地图底图准备好的基础之上,我们增加一个获取浏览器当前位置并持续更新的功能,来解决“Where am I ?”的问题。
具体可以通过浏览器的 Geolocation API 来实现。在app.js 脚本中,使用 navigator.geolocation 对象来访问此API。 navigator.geolocation 对象有这样几个方法:getCurrentPosition(),watchPosition(),clearWatch(), 可以帮助我们实现开始的需求。
1 获取位置
首先,通过 getCurrentPosition() 一次性获取浏览器当前位置,在 app.js 中使用如下代码
1 | navigator.geolocation.getCurrentPosition(success[, error[, options]]); |
各个浏览器都有 Geolocation API 的支持,建议参考相关的帮助文档。这个Demo建议在 Firefox 中测试,因为Chrome似乎禁用从本地文件访问位置。你可以根据需要增加获取位置是否成功后的行为,详情查看 Firefox的开发者文档。

2 持续更新位置
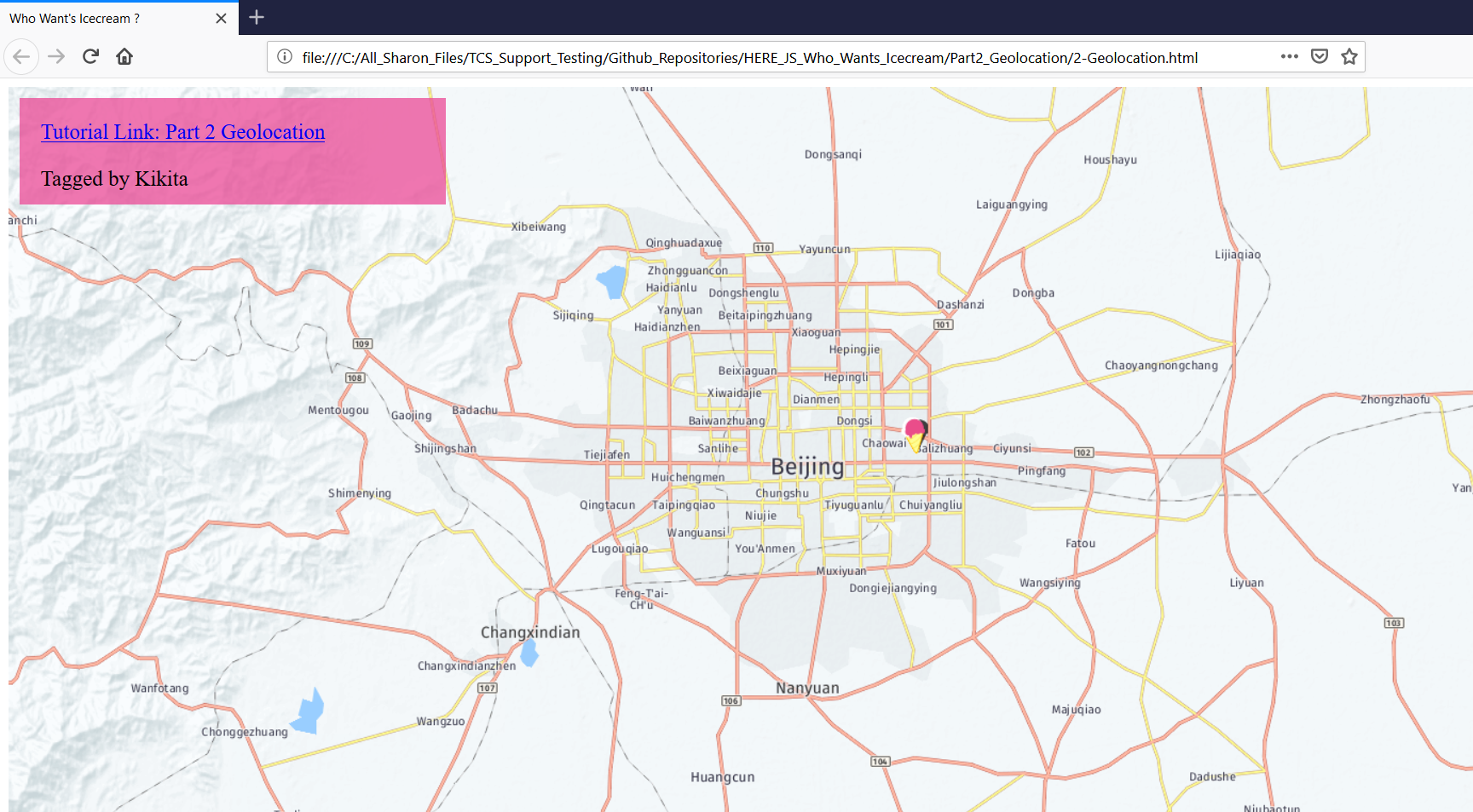
watchPosition() 用于持续“关注” 客户端位置的变化,在每次变化之后,都会将新的位置返回。在 app.js 中增加如下代码,用于在当前位置不断地显示“冰激凌”。
1 | function updatePosition (event) { |

original resource Part2: Geolocation
complete code Github - kikitaMoon/HERE_JS_Who_Wants_Icecream