在上一篇博客中提到工具还有投影坐标系支持和切片方案(.xml)自动获取的问题尚未解决,更新这篇的目的在于说明问题已经找到了workaround,并且新的版本已经在上周五(9.21)发布了。
问题诊断过程
这两个问题其实本质上是一个问题。
我们知道,当需要生成矢量切片的地图的坐标系不是 3857(web mercator)时,ArcGIS Pro 提供的 Create Vector Tile Package / Index 工具可以自动生成与地图的坐标系统一致的切片方案(.xml)文件,默认放置于 C:\Users\当前用户\AppData\Local\ESRI\Geoprocessing 下。
这是个极好的功能,但是通过python调用此工具时,这个功能是没有提供接口的。此处的疑惑,也咨询了Esri US 的工程师,确实arcpy没有提供像工具UI中的自动计算功能。
在最初的版本中,我尝试使用arcpy.GenerateMapServerCacheTilingScheme_server() 来生成xml文件,可以应对地理坐标系的地图。也是这个过程中遇到了切片原点传参失败这个坑。
投影坐标系的切片原点不像是地理坐标系一样简单粗暴,不同的投影方法都会导致不同的原点坐标,我想过将常用坐标系枚举出来,可是从工具的通用角度来讲,不是个好事。最佳的解决方法还是想办法生成相同的xml,至少可以获取工具生成的xml。
在上个版本的局部更新矢量切片工具中,我和马老师还自命名了“Advanced Vector Tile Package”的矢量切片包,我们在矢量切片包中还打包塞入了切片方案和切片索引面。这样,局部工具在更新这种包时,可以自动解析原包获取xml和index。但是,需要用户事先使用我们定制的 Create Advanced Vector Tile Package 工具来创建矢量切片包。
解决方法
考虑到用户在更新矢量切片之前,已经做过该地图的矢量切片,那么在User那个目录下已经有了对应的xml文件,那么我只要代码中获取了地图的坐标系,然后按照xml的命名规则顺藤摸瓜并顺手牵羊即可。
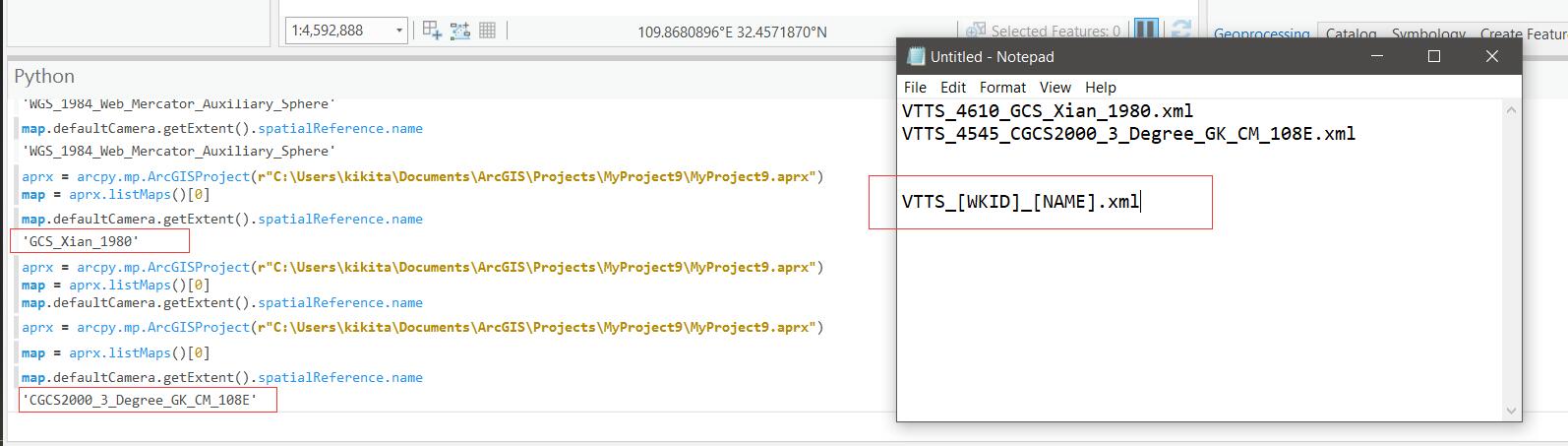
现实总是比想象骨感。ArcGIS Pro 的 arcpy 中提供的 Map 对象竟然没有提供查询其坐标系统的属性或方法…… 测试基于ArcGIS Pro 2.2.1,写这篇时的最新版本。相信新的版本早晚会有的。好在我还是找到了一个workaround:从map的defaultCamera属性中获取,如下图左边最下部分所示。(现在没有测试环境,图出自讨论时的聊天记录,将就看吧)
![]()
使用这个思路之后,解决了本文开头提到的问题,但是要求用户本机user目录下事先有相关的xml文件,没有的话需要打开创建矢量切片工具自动生产一次。
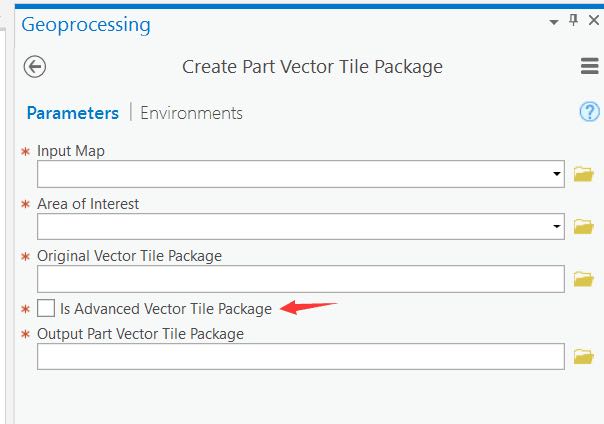
工具的相关代码都进行了更新,采用了新的逻辑,目前可以支持矢量切片工具自身支持的全部坐标系统。并同时保留了,上个版本的局部更新工具中可以自动解析 Advanced Vector Tile Package 功能。
![]()