Sans Serif 和 Serif 字体
在西方国家罗马字母阵营中,字体分为两大种类:Sans Serif和Serif,打字机体虽然也属于Sans Serif,但由于是等宽字体,所以另外独立出 Monospace 这一种类,例如在Web中,表示代码时常常要使用等宽字体。
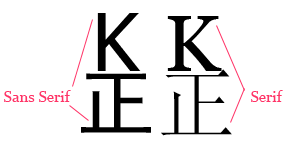
Serif的意思是,在字的笔画开始及結束的地方有额外的装饰,而且笔画的粗细会因直橫的不同而有不同。相反的,Sans Serif则沒有这些额外的装饰,笔画粗细大致差不多。如下图:

可以看出,我们平时所用的Georgia、Times New Roman等就属于Serif字体,而Arial、Tahoma、Verdana等则属于Sans Serif字体。对中文而言,同样存在这两大种类,很明显,宋体、细明体(繁体中常用)等就属于Serif,而黑体、幼圆等则属于Sans Serif。
Serif 和 Sans Serif 的一般比较:
Serif的字体容易辨认,因此易读性较高。反之Sans Serif 则较醒目,但在行文阅读的情況下,Sans Serif 容易造成字母辨认的困扰,常会有来回重读及上下行错乱的情形。
Serif 强调了字母笔画的开始及结束,因此较易前后连续性的辨识。
Serif 强调一个word,而非单一的字母,反之Sans Serif则强调个别字母。
在小字体的场合,通常 Sans Serif 比 Serif 更清晰。
适用用途:
通常文章的內文、正文使用的是易读性较佳的 Serif 字体,这可增加易读性,而且长时间阅读下因为会以word为单位来阅读,较不容易疲倦。而标题、表格內用字则采用较醒目的Sans Serif字体,它需要显著、醒目,但不必长时间盯著这些字来阅读。
像宣传品、海报类,为求醒目,它的短篇的段落也会采用Sans Serif字体。但在书籍、报刊杂志,正文有相当篇幅的情形下,则应采用Serif字体来减轻读者阅读上的负担。在Web设计及浏览器设置中也应遵循此原则为是。
相关链接:
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-family